Cara membuat file html dan halaman web.
Selamat datang ke Webitkom.com.
Sambungan dari Toturial belajar asas HTML. Sebelum ini saya telah menerangkan mengenai topik pertama iaitu Sejarah, tujuan dan pegertian HTML.
Seterusnya kita ke topik kedua iaitu "Cara membuat file berformat html dan halaman web" secara offline.
Di dalam toturial kedua ini adalah amat penting kerana sebelum anda mempelajari makna dan fungsi bagi setiap tag html, adalah perlu untuk anda mengetahui cara membuatnya.
Dengan mengetahui cara ini, ia akan dapat membantu anda membuat proses mengolah terhadap paparan web yang akan terhasil.
Untuk membuat file berformat html dan sebuah halaman web sebenarnya cukup mudah kerana anda hanya memerlukan 3 benda sahaja iaitu :-
- Komputer atau smartphone.
- Aplikasi browser seperti Google Chrome, Mozilla firefox dan lain-lain.
- Aplikasi edit text seperti Notepad++, Adobe Dreamweaver dan lain-lain.
Di dalam toturial ini saya akan menggunakan komputer dengan operating system Windows. Bagi aplikasi browser pula saya akan gunakan Google Chrome dan untuk proses edit text saya gunakan Notepad++.
Untuk mendapatkan aplikasi Notepad++, anda boleh download pada link ini :- notepad-plus-plus.org.

|
| Halaman download Notepad++ |
Pilih sahaja versi terbaru download dan install.
Kemudian buat satu folder baru dengan nama "Belajarhtml" di "Local disk (D:)" pada komputer anda.
Saya galakkan membuat folder di local disk (D:) kerana mahu mengasingkan folder dengan fail lain agar tidak bercampur. Jika tiada valume (D:), buat saja folder di local disk (C:).
Tujuan membuat folder ini adalah untuk menempatkan fail-fail yang berformat ".html" yang akan dibuat nanti. Lokasi folder ini juga dapat memudahkan proses untuk mencari fail html yang telah dibuat.
Sekarang saya telah pun buat folder dengan nama "Belajarhtml" di local disk "D:\Di sini".
Rujuk pada gambar di bawah :-

|
| Folder Belajarhtml di local disk (D:) |
Seterusnya buka aplikasi Notepad++ , copy dan paste contoh kod HTML di bawah ini ke dalam halaman Notepad++.
<!DOCTYPE html>
<html>
<head>
<title>Contoh halaman web</title>
</head>
<body>
<h2>Cara buat file dan halaman HTML</h2>
<p>Selamat datang ke Webitkom.com.</p>
<p>Mari belajar asas html.</p>
</body>
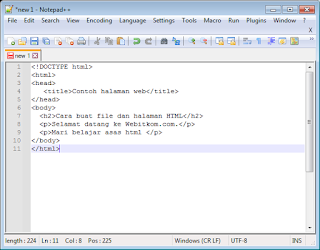
</html>Paparan pada halaman Notepad++ akan jadi seperti ini :-

|
| Paparan halaman baru Notepad++ |
Pada kiri atas halaman ini tertulis "new 1". Ini menunjukkan bahawa paparan ini belum lagi disimpan dan dinamakan. Jadi anda hanya perlu pilih save pada menu atas halaman notepad++, kemudian paparan pop up window akan keluar untuk membuat pilihan lokasi folder yang akan disimpan.
Pilih saja di folder yang telah dibuat tadi iaitu di "D:/Belajarhtml/Save di sini" dan namakan fail tersebut kepada "Contoh-web1.html" dan klik save.
Pastikan fail tersebut ditulis dengan format ".html" dan di antara perkataan diletak tanda "_" atau tanda "-".
Lihat seperti gambar di bawah:-

|
| Save file "Contoh-web1.html" |
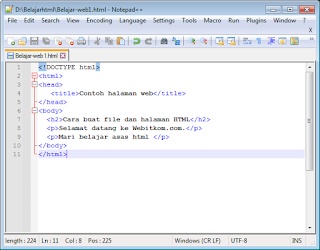
Setelah itu paparan akan kembali semula ke Notepad++. Jika dilihat pada bahagian atas kiri halaman Notepad++, nama fail telah pun bertukar. Ini menunjukkan bahawa fail tersebut telah pun disimpan.
Seperti gambar ini :-

|
| Halaman file setelah disave |
Kemudian periksa fail tadi adakah ia berfungsi. Cari semula ke fail yang disimpan tadi di "D:/Belajarhtml/Contoh-web1.html". Double klik atau open with Google Chrome pada fail tersebut dan lihat.

|
| Fail html yang telah dibuat |

|
| Paparan halaman web oleh Google Chrome yang telah dihasilkan |
Secara automatik Google Chrome browser akan memaparkan sebuah halaman web berisi beberapa baris ayat.
Sekarang anda telah pun berjaya membuat fail dengan format ".html" dan membuat sebuah paparan halaman web secara offline.
Dengan cara ini anda sudah pun boleh membuat ujikaji dan mengolah terhadap fail html yang dibuat seterusnya memaparkan pada halaman web browser.
Kesimpulannya apa yang dapat dipelajari dari topik kali ini adalah seperti berikut :-
1. Membuat fail berformat .html :-
Nama fail yang dibuat tadi adalah "Contoh-web1.html"
2. Membuat nama halaman web :-
Terletak pada bahagian atas kiri pada gambar halaman web Google Chrome di atas dengan nama "Contoh halaman web"
3. Membentuk url atau link offline :-
Lihat pada bahagian url gambar Google Chrome di atas yaitu "D:/Belajarhtml/Contoh-web1.html"
4. Membuat tajuk web :-
Lihat pada bahagian tengah halaman iaitu "Cara buat fail dan halaman HTML"
5. Membuat 2 baris ayat di halaman web :-
Iaitu ayat pertama "Selamat datang ke Webitkom.com." dan ayat kedua "Mari belajar asas html."
Saya akan menerangkan dengan lebih terperinci mengenai kod-kod yang ditulis pada topik ketiga yang akan datang iaitu "Struktur utama HTML dan cara kerjanya".
Selesai sudah topik kedua Cara membuat file berformat html dan halaman web secara offline.
Semoga apa yang diterangkan di sini bermanfaat.


No comments:
Post a Comment