Struktur utama HTML dan pengertiannya.
Bertemu lagi kita di dalam toturial belajar asas HTML. Untuk topik kali ini saya akan membahas mengenai stuktur utama HTML dan pengertiannya.
Pada toturial yang lepas saya telah menerangkan mengenai cara membuat file dan halaman web html. Jika anda belum melihat topik tersebut, sila ke halaman sebelumnya.
Ok saya teruskan ke topik ini.
Sebelum ini kita telahpun membuat sebuah fail dan halaman web berformat html. Sekarang kita perhatikan pula pada setiap simbol atau perkataan yang terdapat pada halaman html tersebut. Halaman tersebut adalah seperti berikut :-
<!DOCTYPE html>
<html>
<head>
<title>Contoh halaman web</title>
</head>
<body>
<h2>Cara buat file dan halaman HTML</h2>
<p>Selamat datang ke Webitkom.com.</p>
<p>Mari belajar asas html.</p>
</body>
</html>
Perhatikan pada tulisan yang berwarna merah dan biru sahaja. Paparan html di
atas ini merupakan struktur utama untuk membuat fail atau halaman web html.
Setiap halaman web yang kita lihat pada masa kini sudah pasti mempunyai
kod-kod seperti ini.
Saya akan terangkan mengenai kod-kod tersebut secara satu persatu.
1. Kod <!DOCTYPE html>.
Kod ini adalah singkatan dari "Document type html" yang membawa maksud jenis dokumen html. Kod ini hanya
digunakan untuk menyatakan jenis dokumen dan memberitahu kepada web browser
bahawa fail tersebut adalah jenis fail berformat html.
Setiap fail yang dibuat hentaklah dinyatakankan bagi memudahkan web browser
mengenalpasti jenis fail, seterusnya melakukan proses berikutnya.
Jika sesuatu fail tidak dinyatakan mengenai jenis fail yang dibuat, ini akan menjadi ralat walaupun halaman web masih dapat dibuka. Dalam hal ini web browser akan membaca fail tersebut secara default seterusnya memaparkannya.
2. Kod <html> dan </html>.
Seperti diketahui fail yang dibuat adalah berformat html. Jadi kod ini adalah kod utama kepada kod-kod yang lain. Perhatikan kod <html> berada pada baris atas fail sebelum <!DOCTYPE html> dan kod </html> berada pada paling bawah. Ini memberitahu bahawa secara keseluruhan setiap kod yang dibuat mestilah berada di dalam kod utama html ini.
3. Kod <head> dan </head>.
Di antara kod head ini adalah tempat untuk diletakkan sesuatu yang
menerangkan terhadap paparan web yang dibuat. Tidak seperti kod
<DOCTYPE html>, kod
tersebut hanya bertugas untuk memberitahu web browser mengenai jenis
fail yang dibuat.
Manakala pada bahagian head pula, adalah tempat bagi setiap kod atau teks yang ditulis yang mempunyai hubung kait dengan paparan yang akan terhasil. Contoh pada bahagian head ini akan terdapat title, metadata, link dan bermacam-macam bahasa skrip.
 |
| Halaman html pada bahagian head |
4. Kod
<title> dan
</title>
Kod ini khas berada di antara kod
<head> dan
</head>. Kod ini
berfungsi untuk memaparkan nama web atau tajuk bagi sesebuah halaman web.
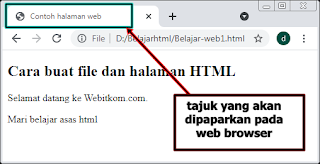
Tajuk ini akan dipamerkan pada halaman web pada bahagian atas web
browser.
Kod ini penting kerana berperanan sebagai pemberitahu kepada pelayar web
mengenai halaman yang sedang dilawati. Selain itu ia digunakan oleh web
browser untuk mengesan sesebuah halaman web melalui sistem carian web(web
browsing).
Contoh lihat pada gambar dibawah :-

|
| Tajuk pada halaman Web |
5. Kod <body> dan </body>.
Kod ini adalah ruang yang paling banyak digunakan kerana segala paparan halaman web yang terhasil akan ditulis melalui ruangan ini. Ruangan ini saling berkait dengan setiap data yang terdapat pada ruangan <head>. Data ini akan diambil dari ruangn head seterusnya dipaparkan. Contoh di dalam ruangan kod <body> ini adalah berisi ayat, url, gambar, script, segala bentuk perintah dan bermacam-macan lagi.

|
| Gambar halaman html pada Notepad++ |

|
| Paparan yang terhasil pada web browser |
Lihat pada gambar di atas. anda akan melihat file html yang ditulis pada
Notepad++ ditulis di dalam ruangan
<body>. Jadi paparan
yang akan terhasil pada web browser adalah berdasarkan apa yang ditulis di
dalam ruangan tersebut.
Anda boleh cuba mengubahnya dengan mengedit sendiri tulisan html tersebut pada fail html yang disimpan sebelum ini Selepas edit simpan kembali, kemudian cuba paparkan kembali untuk melihat hasil edit.
6. Kod <h2> dan </h2>.
Kod ini adalah tambahan namun ia boleh dikategorikan sebagai struktur utama juga kerana ia digunakan untuk memberitahu web browser bahawa ini adalah tajuk bagi sesuatu artikel. Di dalam sesebuah halaman web pasti mempunyai tajuk dan sudah pasti kod ini harus digunakan.
7. Kod <p> dan </p>.
Kod ini seperti kod h2 namun ia digunakan khas untuk memaparkan sesebuah
teks atau ayat.
Bagi kod <h2> dan
<p> ini saya akan terangkan dengan lebih terperinci pada halaman yang
lain.
Selesai sudah Topik 3 iaitu mengenai Structur asas HTML dan pengertiannya. Pada halaman berikutnya saya akan menerangkan jenis kod, elemen dan cara penulisan HTML.
Sekian dari Webitkom.com.
Semoga toturial ini bermanfaat..Nantikan update terbaru pada halaman yang akan datang..


No comments:
Post a Comment